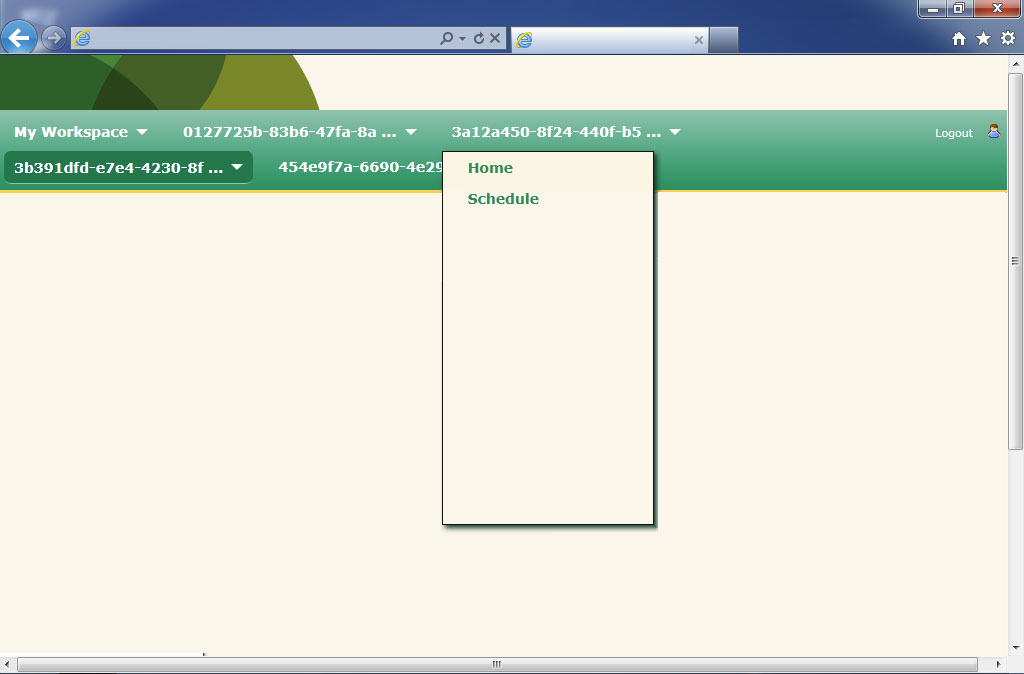
Here’s a screen shot of my issue. Notice the sub nav being cut off!
Don’t you hate it when you find yourself debugging some weird CSS issue knowing full well you’ve solved the same exact problem in the past? I catch myself doing this all the time. I’m being a bit hard on myself. It’s not like I run into the same bug, project after project, failing to learn the solution. It’s more like… “Shit I remember this bug, it happened to me 9 months ago, I can’t remember how I fixed it back then. KKKKAAAAHHHHNNNNNNNN”.
This just happened to me. Instead of repeating my same old pattern of “solve and forget” (devs love patterns), I decided to take some time to write about the bug and solution. Partly for you guys, but also for myself. Now I can always reference this blog post for the solution.
Spoiler alert, after creating the reduced use case, the issue wasn’t what I originally thought it was.
Situation:
I have a simple horizontal navigation menu with drop down sub-menus. This menu also has a background gradient. Totally basic, “every website has it” kinda stuff.
The Issue I was having:
All was well in modern-browser-land, BUT, IE9 was DOM-barfing. For some reason, IE9 was giving me an effect similar to having “overflow: hidden;” on the containing nav element. Anything outside of this container (in my case, the sub-menus) were being cut off. So first thing I look for is the overflow, then the z-indexing, what the box is doing then, then, then, etc. until I start to cry QQ.
Solving the issue:
Chris Coyer has a great artice on creating a reduced test case. Remembering the gist of it, I opened up js-fiddle and started hacking away. I was pretty sure the filter: property was being the hooker in my code. I knew it was depricated these days, but whatevs. It ended up coming down to 3 CSS properties living on the same element. Those being:
1 2 3 | |
The filter BS jumped out at me right away. So I removed filter, and the content outside of the container was showing properly. The style became:
1 2 | |
For fun, I then pulled out the position: fixed. The style became:
1 2 | |
I had my gradient, and the z-indexing working! Nice! So I started blaming position: fixed and filter being together. I told all my friends about it and they were all “bro, so cool, let’s shoot red bull into our vains and snort some vodka”. Just for funsies, I removed the z-index but kept the position and filter on the element.
1 2 | |
IT WORKED! No z-index, but WTF! I told all my BFF’s about it and they cheered. More RB, vodka and badges to be had.
So wanting the best of all 3 worlds, the simpliest solution I came up with was to wrap the nav bar in container element (don’t care which you use), and put position: rel and z-index on the container. I kept the position: fixed and filter on the nav. Everything worked great. WIN!
1 2 3 4 5 6 7 8 9 10 11 12 | |
Here’s the final fiddle: My final answer
And dudes, I learned a ton by coming up with this silly use case and writing an even sillier blog post about it. If you ever find yourself solving and issue you want to remember later, write a post! Hell, just fork this blog and write a post. I’ll add it.